站內公告:
聯系我們CONTACT
2017-03-01 點擊量:

移動端SEO與PC端SEO有著密切聯系,前者仍以后者為標準。而現在谷歌將對移動SEO進行重大更新,帶我們進入一個移動優先的領域。

據了解,目前谷歌在移動端SEO方面做出的更新包括:2015年推出的移動搜索新算法“Mobilegeddon”,有利于“移動友好”網站的搜索結果呈現;谷歌已經在測試首個移動優先的索引算法,它不僅對“移動友好”網站的搜索排名十分有利,而且還會根據移動端版本中的內容對PC端網頁進行排名。

谷歌已經開始使用移動優先索引了嗎?
雖然谷歌還未開始使用移動優先索引,但卻已經開始測試,而且有跡象表明谷歌將會在2017年年底完全推出移動索引。
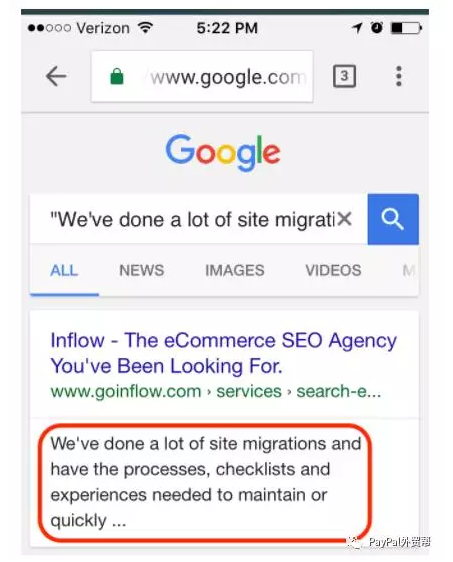
根據Inflow博客上的一項實驗顯示,目前谷歌仍在使用PC端版本的網頁內容來返回移動搜索結果,即使該內容不存在于移動版本中:
下圖是iPhone手機上的谷歌瀏覽器搜索頁面,我們可以看到,搜索結果仍然是動態網頁PC端版本的內容,谷歌仍在緩存PC端網頁。

這意味著,到目前為止,谷歌仍在移動端搜索中使用PC端的優先索引算法。
但隨著谷歌的移動優先索引測試結束之后,谷歌將會把移動索引與PC端索引分開,最終將只剩下移動優先索引算法。
屆時基于PC端網頁內容和PC端網頁排名因素來對移動網站進行排名,就沒意義了。
要如何應對這一變化?又該如何優化你的網站呢?另外,以下要討論到的其他變化又將如何影響移動端SEO?
據了解,在過去幾年里,已經出現了多個類型的“移動網站”,發展趨勢為:在任何設備上提供無縫的用戶體驗。以下按照時間順序把它們的發展分成了五代,并介紹了它們的優缺點。在未來,移動網頁將繼續演化和發展。
一、從第一代到第五代的移動網頁發展史
第一代:子目錄和子域名,帶有或不帶有強制重定向
回到大多數企業還沒有把移動端當回事的時候,很多人會選擇子域名這條路,經常會使用工具自動生成基于PC端版本的移動版網站,這無疑是一種PC端優先策略。
第二代:基于流體/可堆疊網格模式的響應式設計
響應式設計填補了數年時間里PC端和移動端體驗之間的空缺,而且仍然是大多數企業的首選解決方案。無論用戶的設備屏幕是什么大小,網頁內容將重新經過整理和調整大小,為用戶提供一個合適的視覺體驗。然而,這仍然是一個PC端優先的策略。
第三代:自適應的響應式網頁設計
此設置通常是為了針對移動用戶“調整”內容、功能或設計。大多數情況下,人們會使用響應式設計作為基礎,然后使用客戶端JavaScript為移動用戶自定義功能。

如果是這種情況,你應該可以通過查看源代碼來查看缺失/新添加的內容。雖然這也不是移動優先策略,但它絕對讓移動訪問者離他們所需要的自定義體驗又更近了一步。
·移動優先網頁的崛起
擁有前瞻性思維的開發人員和設計師,不再先設計PC端網頁,然后再適應于移動版本。相反,他們先構建移動版本,再把其適應于PC端版本。大多數時候(到目前為止),這是通過一個具有自適應元素的響應式布局來實現的。
·幾分鐘了解移動優先設計
你可以使用現成的移動優先主題的網頁模板。
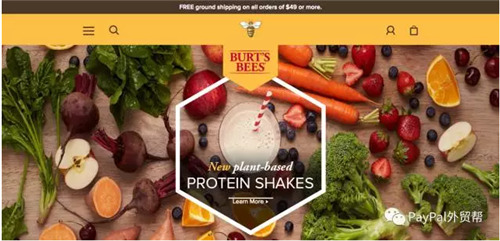
舉一個代表性的例子:Burt's Bees.com
該網站的PC端網頁使用了一個“漢堡”樣式(網頁設計中帶有默認隱藏的側欄菜單風格導航的網站設計)的導航菜單和單列布局。PC端訪問者會看到移動端網頁顯示為一個放大的版本,并附帶有相同的標題欄。
而移動端用戶看到的頁面情況并不相同,這意味著該移動優先設計存在自適應元素,這可能會有助于Burt's Bees在谷歌推出新移動優先算法時保持領先地位。

(Burtsbees.com的PC端網頁視圖)
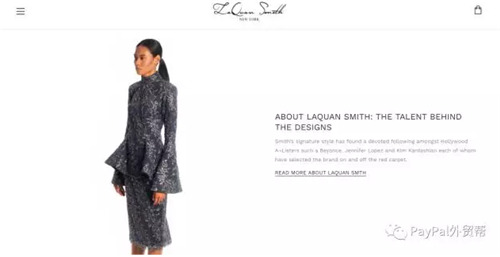
紐約時尚設計師LaQuan Smith也使用了一個移動優先的網頁模板,PC端上顯示也是我們之前說到的“漢堡”菜單。

(LaQuan Smith的PC端網頁視圖)
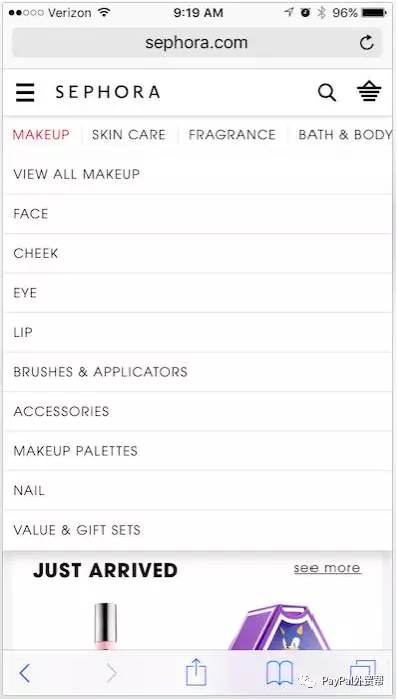
而Sephora則采用了目前的最佳做法,為訪問者提供了一種比傳統“漢堡”菜單更容易導航的方式。
移動端用戶不僅可以向左或向右滑動以看到更多的頂級分類,而且漢堡菜單本身也向用戶展示了一個精致的超級菜單,用戶可以在移動設備上瀏覽深度類別,就像在PC端上一樣簡單。

即使是小品牌也會選擇移動優先設計,而不是PC端優先。當NatoMounts的所有者Brandon Chatham重新設計他的網站時,他拒絕接受PC端優先的設計版本。相反,他與設計師合作,先是創建了一個移動版本的網站,然后再創建出一個PC端的響應式版本。
Chatham說:“如今PC端的網頁設計變成了第二重要的事,我們需要認清PC端網頁的重要性已經大打折扣這個事實。如果你看看你所有的商店流量,我可以保證,現在你的移動端流量已經超過了PC端。如果真的是這樣的話,你網站上51%或60%或70%的訪客現在是來自于移動設備,那么你應該要把你的注意力圍繞在移動端上了。”

(NatoMounts的移動端首頁)
第四代:全動態網頁設計
到了第四代,PC端(有時是平板電腦)用戶會獲得與移動用戶不同的動態內容。這通常是通過服務器端邏輯來實現的,這意味著PC端的內容不會顯示在移動設備的源代碼視圖中,反之亦然。
全動態網站設計的主要優點是可以完全控制跨設備的用戶體驗,而無需更改網址。 這對于跨設備獲得最優轉化率非常重要。
而全動態設計最大的缺點就是得增加維護。你可以處理兩個完全不同的網站,但每個頁面只有一個網址。
這使得網頁的設計、內容生產、實施和維護難上加難。同時,它還對SEO造成了獨特挑戰,包括在HTTP的標頭中使用的Vary:User-Agent響應以及可能產生的緩存困難。
第五代:單頁應用(SPA)網站
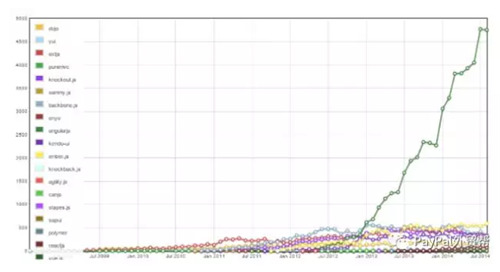
這就是我們現在的前進方向。事實上,許多零售商已經在走這條路了。下圖顯示的是通過在Stack Overflow上繪制標簽,JavaScript框架和庫的使用增長率。

(Angular.js技術的使用從2013年以來大幅飆升)
可以看出,Angular.js(一個 JavaScript 框架)使用率猛增,遠超過其他JavaScript技術的使用率:

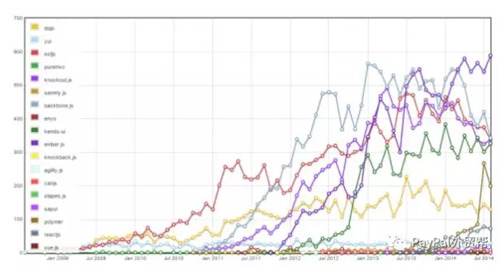
(除去Angular.js,其他Javascript技術的使用增長)
我們不妨期待下React.js在2017年的表現,根據開發人員從Angular.js轉移到React.js的數量來判斷,React.js成為領跑者的可能性很大。這是因為React.js在同構JavaScript渲染方面取得了最新的進展,解決了服務器端和客戶端渲染的很多SEO問題。
現在你還需要一個“app”嗎?像蘋果的iTunes和Google的G Suite等供應商app市場可能會變得過時,因為app將可以在不下載的情況下運行,這不同于普通app市場的應用程序。
二、這將如何改變電商SEO?
2016年,許多人都在努力尋找正確的工具和流程,為出現在電商網站的新一波JavaScript框架功能做準備。這一點在定制平臺上處理分類網頁時尤為如此。
幸運的是,情況在2017年會有所好轉。
JavaScript網站的抓取
直到鏈接檢測工具Screaming Frog發布6.0版本之前,市場上真的沒有一個價格實惠的工具能夠承擔渲染客戶端JavaScript的工作。

(Screaming Frog官網)
幸運的是,現在我們可以作為移動用戶來抓取(即使是Google Mobile的用戶)網頁,并在近期版本添加“無界面瀏覽器(headless browser)”之前渲染那些無法由抓取工具加載的內容。
答案框里的移動端KWR(關鍵詞識別)
用戶在移動設備上的搜索方式不同于PC端。谷歌還會通過在用戶輸入關鍵詞時提供建議,提供“用戶也詢問”和“用戶也搜索”的建議,來改變中尾關鍵字詞組的搜索量。
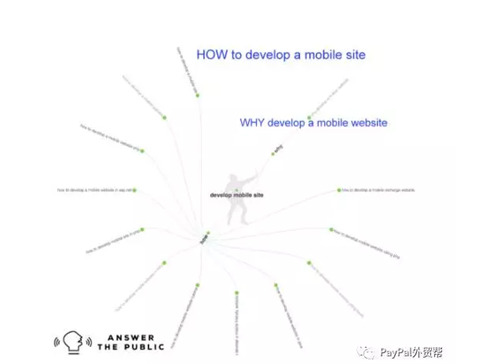
解決這種差異的一些工具包括Answer the Public(下面的屏幕截圖)和KeywordTool.io,這些工具為問題形式的搜索提供了關鍵字選項標簽。

需要注意到一點,內容格式將影響它出現在哪種答案框(answer box)中。
例如,一個關于“如何(how to)”的搜索,你的內容格式最好是按序號編排,逐步說明步驟。
其他類型的問題搜索,你的內容最好是按照項目符號列表、表格等形式進行排版。
基于地理位置的搜索

移動搜索本質上更依賴于地理位置。例如,如果消費者在丹佛(科羅拉多州),想要搜尋“男士發型”,他是需要搜索男士發型的“主意(ideas)”還是男士理發店的地理位置(locations)?他是需要一個理發師還是相關的博客?他是需要圖片還是地圖?
移動排名因素
那么,如何在手機上得到好的搜索排名呢?除了常見的SEO注意事項,如關鍵字使用和鏈接等,還請密切注意以下幾點:
·網頁速度對于移動端排名十分重要
緩存、壓縮、圖像優化、利用內容發布網絡、預取資源、限制外部JavaScript的使用…… web開發人員可以通過這些手段來加速移動網站的加載。
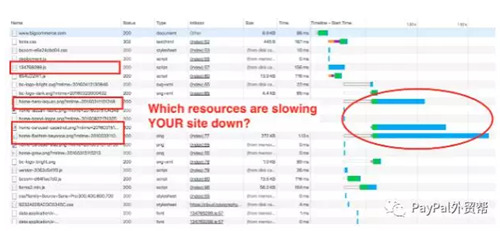
你可以使用谷歌的網速測試工具來具體了解如何提高網頁加載速度。除此之外,你還可以使用Chrome開發者工具(Chrome Developer Tools)中的網絡標簽(右鍵單擊并選擇“檢查元素inspect element”)以查看網頁加載時的資源瀑布圖。
(不要止步于谷歌的建議,用Chrome Developer Tools來查看網頁加載背后究竟發生著什么。)
·彈出式窗口和插頁式廣告在移動設備上的大小和使用應受到限制
根據谷歌的參考指南,打斷用戶體驗的彈窗和廣告內容不允許出現在屏幕上,除非是年齡驗證或Cookie使用授權。
(包含過多內容且可能導致較低移動排名的彈出式窗口示例,這些最終也會影響PC端的排名)
(谷歌認為這是一個可接受的彈出式窗口,涵蓋約20%的屏幕)
·用戶體驗對移動排名非常重要
改進用戶體驗可以提高轉化率。讓移動用戶感到滿意,就是讓谷歌滿意,所以從一開始就要知道自己的目標。
·當然,可爬行性也是一個重大的問題
這包括了渲染網頁以訪問內容和追蹤鏈接。
交互式的產品頁面越來越多地被零售商使用。這些動態著陸頁包括了產品視頻和不斷變化著的客戶評論,以及其他用戶生成的內容(UGC)。
圖片來源/123rf.com.cn
你必須決定哪個UGC允許谷歌訪問、抓取或編入索引。假設評論包含了“我喜歡它,這是筆劃算的交易”等言論,你需要謹慎處理,否則將引起嚴重后果。
在抓取單頁應用(SPA)網頁時,產品頁面可能很難被網頁爬蟲找到。
例如,當分類網頁使用JavaScript技術(如Backbone.JS和Angular.JS)構建時,由于較新一代的React.JS使用“同構”JavaScript,可以在服務器端或客戶端執行,因此減少了依賴預渲染服務(如Prerender.io和Brombone)的需要。
三、谷歌AMP(Accelerated Mobile Category Page)的早期階段
最后但同樣重要的,谷歌AMP。
雖然AMP對于電商來說很有意思也很有潛力,但隨著AMP繼續發展,該技術目前還存在一些未知數。
AMP首先對大型新聞機構起作用,然后是更廣泛的內容網站。雖然目前有少數幾個電商賣家正在試用AMP版本的博客和資源網站,但是還沒有賣家在廣泛采用或測試AMP作為電商目錄頁,如用在類別和產品詳細頁面。
eBay自去年年初以來一直在開發AMP目錄頁面,但我們還沒有看到任何關于更新的消息或他們是否在繼續擴展該項目。
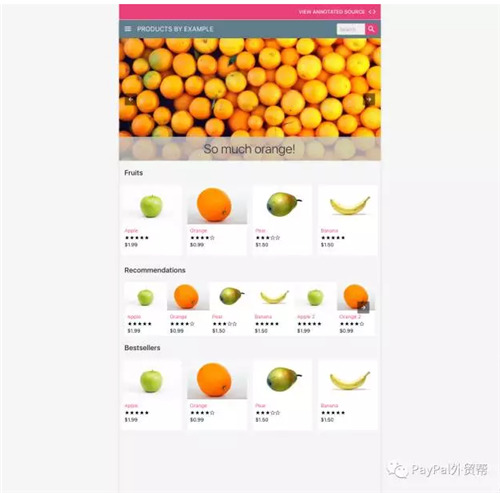
以下是AMP類別網頁的示例:

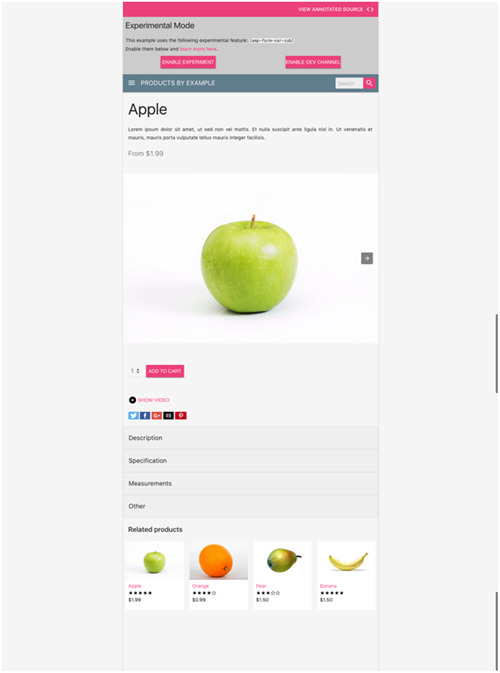
以下是AMP產品頁的示例:

這兩個例子顯示了AMP頁面在設計和轉換率優化功能方面的局限性,但卻展示了AMP頁面提供的簡單性和高速。
在2017年,充分了解AMP的工作原理對移動端網頁優化非常重要。
在決定是否在網站或者目錄頁面采用“AMP”時,你可以考慮以下幾個建議:
1、更快的加載時間對于移動轉化率絕對有好處,但這并不是唯一的電商轉換因素。你需要了解哪些因素可以幫助提高你的電商轉換率,看看AMP是否能幫助你實現這一點。
2、在技術方面,谷歌會在提供AMP頁面給訪問者時托管你的網頁內容。
3、找到“AMP化”電商網站后增加你營收的具體案例,因為你的收入可能是最重要的電商KPI。
因此,如果你還沒有開始你的AMP計劃,強烈建議大家去測試AMP版本的非目錄內容頁面,如博客文章、圖片網站和購買指南。這樣,你可以了解這些網頁類型的細微差別,并從中積累經驗。
一切將發生變革的一年
2017年將是電商SEO人員、營銷團隊和企業主都在忙著解決移動網站問題的一年。然而,如果我們不享受學習和嘗試新事物的樂趣,我們很可能就會脫離行業發展趨勢。(編譯/康杰煒)
廈門金逗號一家集廣告標識設計及制作、大型廣告工程施工、活動策劃、展覽展示等業務為一體的專業、綜合性、全案執行的廣告公司。在廣告工程、廣告設計、廣告制作、廣告發布、廣告策劃、照明工程、標識系統、廣告印刷、禮儀慶典等領域中積累了豐富的行業經驗。專業從事企業形象設計、戶外廣告工程設計制作、樓宇亮化工程設計、展覽展示設計、標識導向、禮儀慶典策劃等,專業化設計師及工程師力求用視覺創意打造“品牌魅力,專業選擇放心”,讓視覺效果與商業營銷思想渾然一體,讓產品煥發青春。